스마트 스토어나 개인 사업을 하고 계신 분들께서 가장 공들여서 작업하는 부분이 랜딩페이지 입니다.
랜딩페이지는 내가 홍보하고자 하는 상품에 대해서 가장 잘 전달할 수 있는 수단이기 때문에, 이 작업에 상당히 많은 노력을 기울이게 되며, 또한 이 부분이 너무 중요하다는 것을 알고 있기 때문에 상당한 비용을 들여서 외주업체에 의뢰하기도 합니다.
하지만, 클로드(Claude)를 이용해보시면 상당한 작업물을 손쉽게 받아볼 수 있습니다.
물론, 전문가가 몇날 몇일씩 공들여서 만드는 것보다 작업 퀄리티가 떨어질 수는 있습니다.
하지만, 감히 말씀드리건데, 클로드를 이용해서 랜딩페이지를 만든다면 정말 빠른 시간안에 제작이 가능하며, 전체적인 디자인도 상당하기 때문에 시간과 비용을 아낄 수 있는 최고의 방법이라 말씀드릴 수 있습니다.
실제로, 저도 이 기능을 활용해서 수많은 랜딩페이지를 홍보 수단으로 공장처럼 찍어내고 있기 때문에 상당한 비용을 아낄 뿐 아니라, 시간까지 절약하는 효과를 톡톡히 보고 있어서 공유드립니다.
🪜 Step 1. 랜딩페이지 구성요소 설계하기

일단, 본인이 홍보하고자 하는 상품에 대한 이해는 반드시 필요합니다.
그리고 나서 이 상품을 어떻게 홍보하면 좋을지를 ‘클로드(Claude)’에게 프롬포트로 전달해야 합니다.
해당 글에서는 예를 들어 설명해야 하기 때문에, 저는 ‘믹서기’를 판매한다고 가정해보겠습니다.
그리고, 랜딩페이지는 이미지와 애니메이션이 종합적으로 들어가야하기 때문에, 믹서기의 홍보 요소들과 이미지가 들어갈 위치, 그리고 스크롤 해서 내릴때 시선을 끌어들일 수 있는 애니메이팅 효과를 종합적으로 설계 해보겠습니다.
프롬포트
나는 ‘믹서기’를 판매하는 판매업자이고, 현재 온라인 스토어를 운영중이야. 좋은 믹서기 상품이 나와서 이를 홍보하는 랜딩페이지를 만들고 싶어 적당한 홍보 멘트와 믹서기의 강점, 그리고 스크롤을 내릴때 시선을 끌어들일 수 있는 애니메이팅 효과가 있었으면 좋겠어. 그리고 중간중간에 제품 사진을 넣고 싶으니, 사진이 들어가는 곳을 표시해줘.
📝 Step 2. 랜딩페이지 초안 확인하기

우리들이 흔히 사이트에서 보는 흔한 랜딩페이지들은 이미지로 구성되어져 있기도 하지만, 보다 유려하고 심플한 애니메이팅이 들어간 랜딩페이지들은 기본적 코드와 이미지 두가지로 구성되어져 있습니다.
이러한 작업은 과거에 전문가가 아니면 쉽게 구현할 수 없는 구조였지만, 지금은 클로드를 이용한다면 전문가 못지않은 세련된 랜딩페이지를 만들어 낼 수 있습니다.
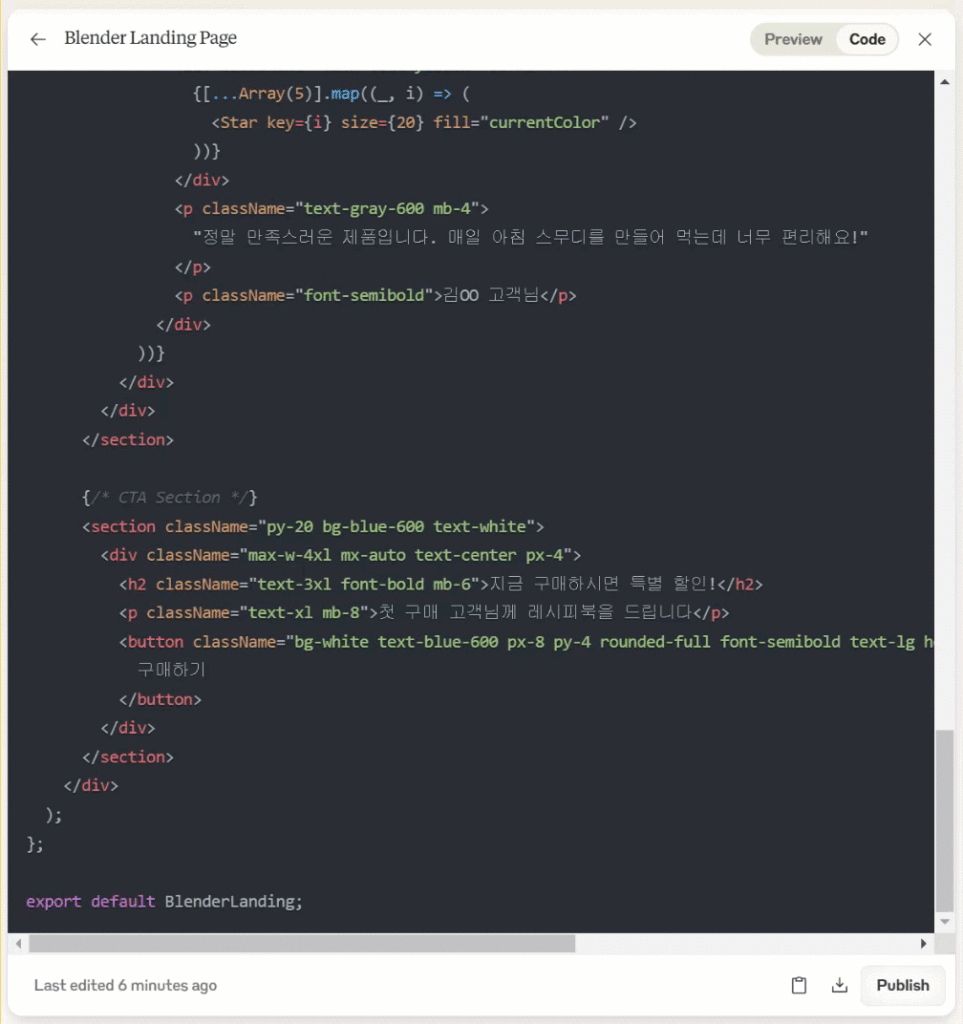
스텝1에서 해당 프롬포트를 입력했다면, 클로드는 아티팩트를 이용해서 기본적인 랜딩페이지를 작성해주고, 대화창 안에서 이를 미리 볼 수 있습니다.
🔧 Step 3. 랜딩페이지 수정하기

기본적인 작업물도 훌륭하지만 여기서 수정이 필요하다면 추가적으로 수정하는것이 가능하며, 전체적인 코드 설계도 다시 해줍니다.
위 작업물은 전문적인 코드로 만들어 준 것이기 때문에, 웹 게시물로 올리기에는 초보자 분들은 헷갈리실 수 있습니다.
그래서 그나마 우리가 할 수 있는 수준은 html 형식으로 바꿔서 게시물로 올릴 수 있도록 하고, 기존 디자인 요소도 잃지 않도록 css를 추가할 수 있습니다.
스텝2에서 작성해준 코드는 해당 웹사이트에 올리려면 별도로 페이지를 만들어야 하지만, 위처럼 html과 css를 이용한다면, 일반 게시물로 html로 적용해서 손쉽게 올릴 수 있습니다. 그리고 이렇게 올린다고 해서 작업 퀄리티가 하나도 떨어지지 않습니다.
💎 Step 4. 상품 내용 최종 수정 및 마무리

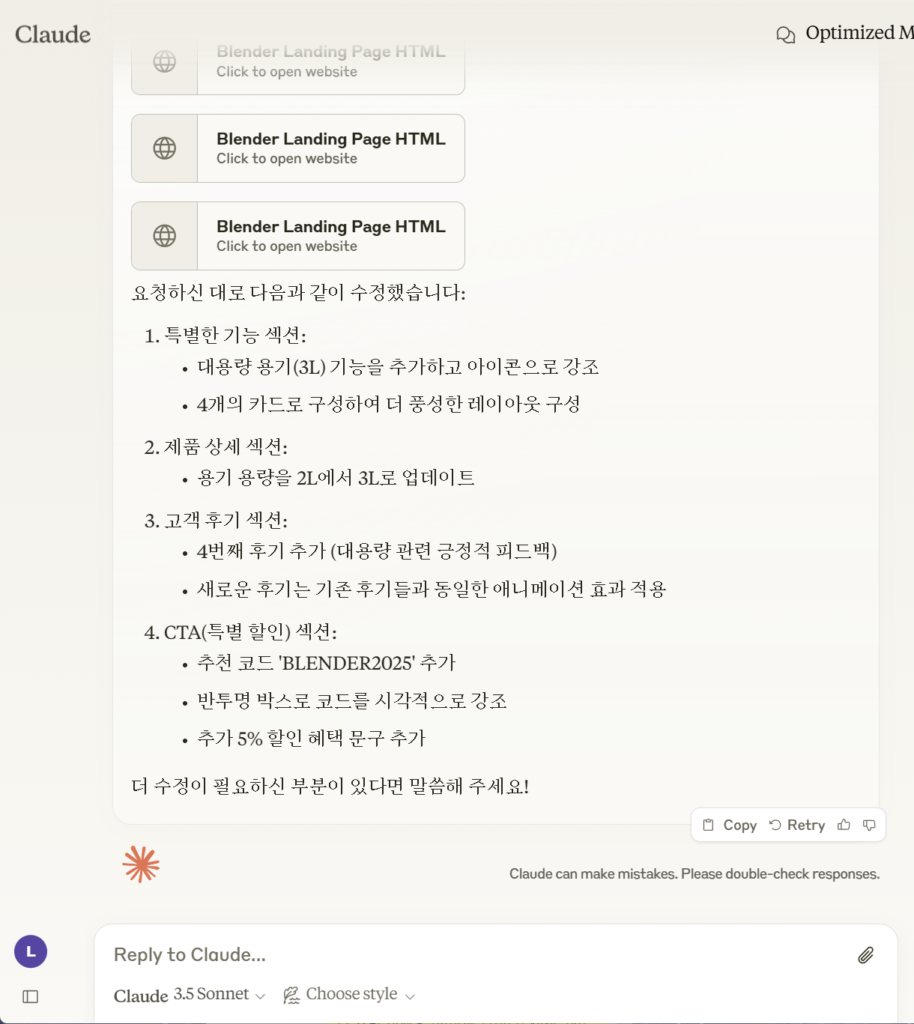
코드 상태에서 상품에 대한 홍보멘트를 작성하기 어려울 수 있습니다. 어려운 영문자와 코드 용어들이 난무하기 때문에, 초보자들은 어디를 어떻게 건드려야 내가 원하는 멘트를 작성할 수 있을지 고민이 되실 것입니다.
하지만, 걱정하실 필요 없습니다. 이러한 요소들도 클로드에게 요청하면 이용자의 의도를 모두 파악하고 적절한 위치에 모두 배치해줍니다.
🎬 마무리
과거 랜딩페이지는 전문가들의 영역이었습니다. 특히, 코딩을 할줄아는 디자이너들의 영역이었죠.
하지만, AI 도구들이 나오기 시작하면서, 디자인과 코딩 둘다 활용하는 랜딩페이지들을 이제 일반인들도 손쉽게 가져갈 수 있게 되었습니다.
실제로 작업물을 보시더라도, 몇 가지의 실사 이미지나 컨텐츠 이미지만 준비하더라도 기성 랜딩페이지와 거의 차이가 없습니다. 아니, 오히려 유려한 애니메이션 효과들이 더 세련되게 보여줍니다.
랜딩페이지는 단순히 상품을 팔때만 이용되는 것이 아닙니다.
요즘은 자신의 프로필을 입력하거나, 포트폴리오를 소개할때도 쓰이고, 컨텐츠 등을 소개할때에도 랜딩페이지는 유용하게 쓰입니다.
해당 기능을 통해서 본인이 가지고 있는 지식 기반의 컨텐츠나, 상품들을 보다 효과적으로 홍보하실 수 있길 바랍니다.
✨ 이런 컨텐츠는 어떠세요?
다양한 AI의 활용사례를 만나보세요. 분명 당신의 삶에 많은 시간과 여유를 가져다 줄 것입니다.
